動画をホームページに載せることで、より分かりやすくお客様に企業ブランドのイメージを伝えることができます。この記事では、動画をホームページに埋め込む方法について詳しく解説します。

- 目次
-
ホームページに動画を埋め込む方法3つ
-
方法➀.Videoタグを使ってホームページに動画を埋め込む方法
-
方法➁.動画共有サービスを利用する方法:(Youtube / Vimeo / Vidnoz)
-
方法③.Wordpressでホームページに動画を埋め込む方法
➀動画を直接Wordpressにアップロードしてホームページに埋め込む手順:
➁Youtube、Vimeo、Vidnozなどの動画共有サービスから取得した動画のコードをWordpressに貼り付く
-
まとめ
ホームページに動画を埋め込む方法3つ
サイトのホームページに動画を載せるには、いくつかの方法があります。もっとも使われている方法は下記の3つです:
➀HTML5の<video>タグを使用する方法:
➁動画共有サービスを利用する方法:(Youtube / Vimeo / Vidnoz)
③WordPressなどのCMS(コンテンツ管理システム)やウェブビルダーツールを使用する:
上記の3つの方法はそれぞれのメリットやデメリットがあります。次に、それぞれのやり方について説明します:
方法➀.Videoタグを使ってホームページに動画を埋め込む方法
Videoタグを使ってサイトのホームページに動画を埋め込みたい場合、好きなように動画の設定を変更できます。
フロントエンドの知識を持っている方がこの方法を使いこなせると思います。ただ、初心者にとって少し理解しにくいかもしれません。
手順:
ステップ1.下記のコードをコピーして、src属性を指定し、動画のURLを指定します。
<video src="動画のURL" controls width="640" height="360"></video>
ステップ2.controls属性を追加し、指定することもできます。詳しくはこの記事の「videoタグを使ってHTMLに動画を埋め込む方法」の部分を参照してください。
ステップ3.作成したコードをホームページに追加すれば完了です。
完成例:
<video width="640" height="360" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
</video>
方法➁.動画共有サービスを利用する方法:(Youtube / Vimeo / Vidnoz)
Youtube / Vimeo / Vidnozなどの動画共有サイトを利用して動画をホームページに埋め込むことができます。
こういうサードパーティー製の動画共有サービスからコードをコピーするのが、初心者により優しいです。
手順も簡単です:

ただ、YoutubeとVimeoにアップロードした動画を非公開することができません。YouTubeやVimeoで非公開に設定された動画は、動画プラットフォーム上でのみアクセス可能です。ホームページ上で閲覧可能な動画を埋め込むには、動画を公開状態にする必要があります。
ここでは、それぞれのやり方や特徴を紹介します。
Youtubeの場合
ステップ1.Youtubeに該当する動画をアップロードします。
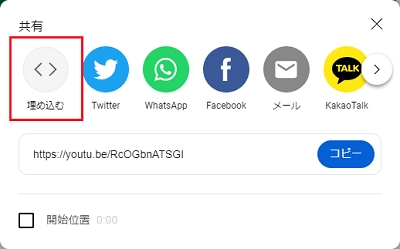
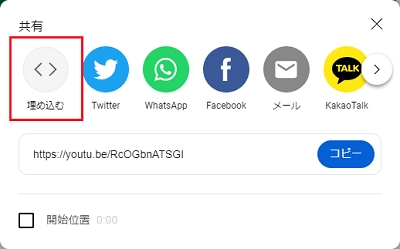
「共有」ボタンをクリックし、「埋め込む」をクリックして、動画のHTMLコードを取得します。

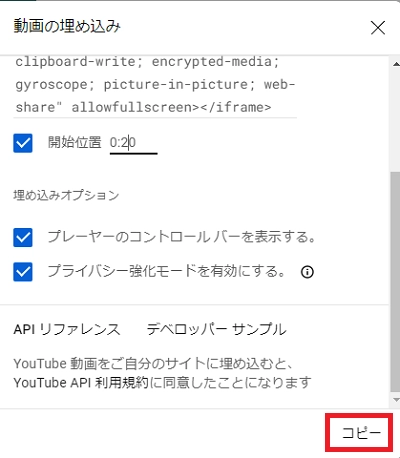
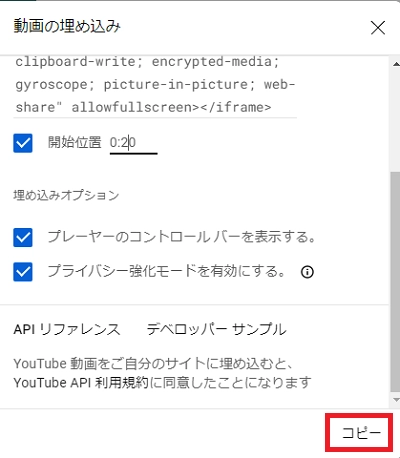
ステップ2.設定を行ったら、「コピー」をクリックします。
動画再生の開始位置を設定できます。例えば、0:20と設定したら、その動画は20秒から再生されます。

最後に、その動画をホームページのHTMLコードにアップロードすると動画を再生できます。
Vimeoの場合
ステップ1.Vimeoに動画をアップロードする
ステップ2.紙飛行機のアイコンは共有アイコンになっております。そのアイコンをクリックします。

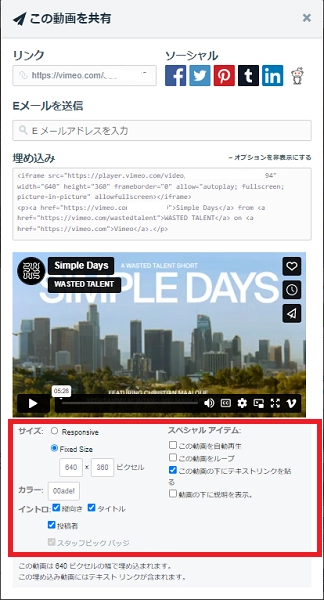
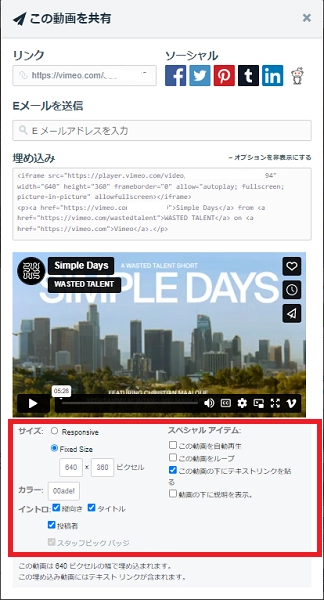
ステップ3.共有オプションの画面では、3つのオプションが表示されます。「埋め込み」オプションで「オプションを表示」をクリックします。

ステップ4.すると、もっと細かい設定「動画のサイズ」、ループ再生、自動再生などを設定できます。タイトルや投稿者などの表示、非表示などの設定もできます。
設定に応じて、上記のHTMLコードは変更されます。

ステップ5.設定しておいたコードをコピーし、ホームページのコードの適切なところに貼りつけます。
これで、動画は設定通りホームページに掲載されます。

以上がYoutubeとVimeoで動画をホームページに載せる方法です。上記2つの動画共有サイトでは、動画を非公開することができません。もしこれが嫌な方は、次のVidnozというサービスを使って動画をホームページに埋め込みましょう。
Vidnozの場合
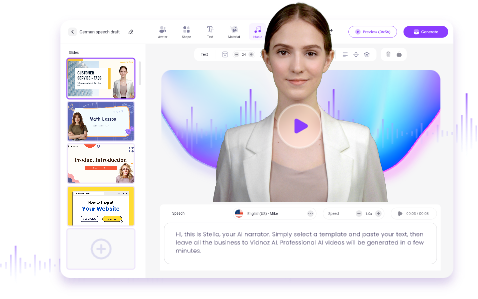
次に、よりプライバシー性の高い動画プラットフォームを使って動画をホームページに埋め込む方法を紹介します。ここでは、Vidnozという動画ホスティング・共有サービスを紹介します。
このツールはMP4フォーマットの動画に対応し、無料で2GB以下の動画をアップロードできます。
手順は下記の通りです:
ステップ1.まずはVidnozにアクセスして、アカウントを作成します。

動画を使ってコミュニケーションを円滑にする
非同期通信を実現し、チームコラボレーションの効率をアップします。
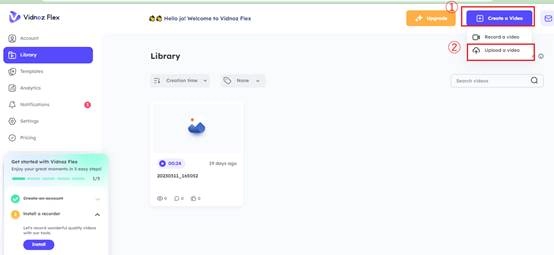
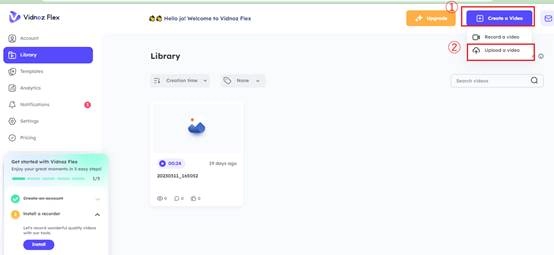
ステップ2.「Create a Video」(動画作成)をクリックし、「Upload a Video」(動画をアップロード)を選択します。

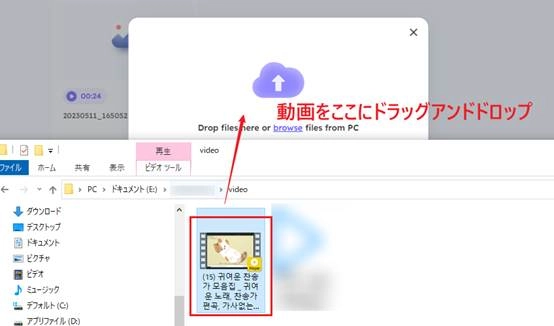
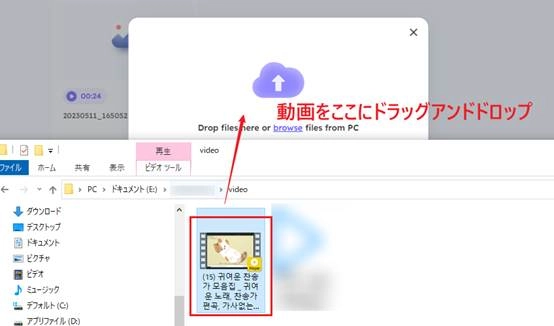
ステップ3.ホームページに載せたい動画をアプリ内にアップロードします。

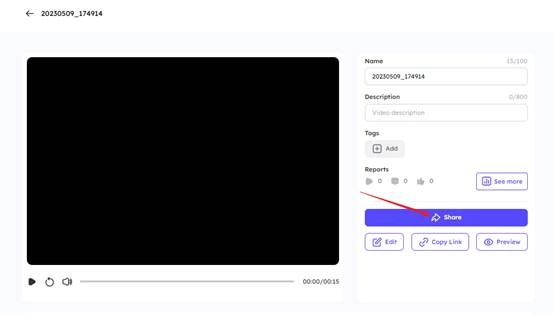
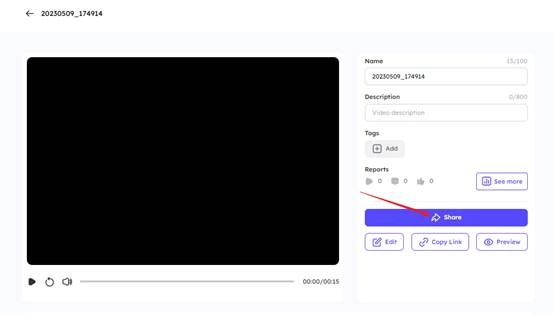
ステップ4.動画をクリックして、「Share」(共有)ボタンをクリックします。

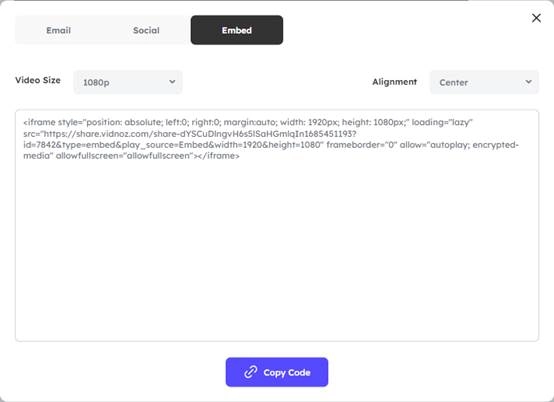
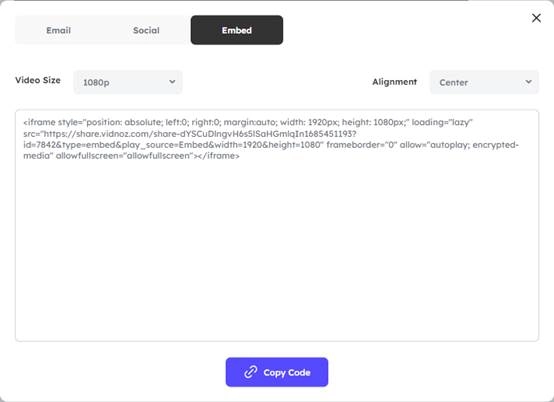
ステップ5.「Embed」(埋め込み)オプションに切り替えると、動画はHTMLに切り替えます。ここで動画のサイズ、表示位置などを設定できます。

ステップ6.「Copy Code」(コードをコピー)をクリックし、ホームページのhtmlコードに記入すると、動画をホームページに載せることができます。
このVidnozを利用することで、簡単に動画をコードに変更し、ホームページに載せることができます。ほかに簡単にメールで動画を送信することもできます。また、その最大のメリットは、動画を公開する必要がありません。さらに、動画内にクリック可能なCTAボタンを追加できます。ホームページに載せる動画内にCTAボタンをクリックすることで、動画のCTRやサイトのアクセス数を上げることができます。
興味のある方は、Vidnozの公式サイトににアクセスして利用してみましょう。
方法③.Wordpressでホームページに動画を埋め込む方法
Wordpressを利用する場合、下記の2つの方法を利用できます。
- ➀動画を直接Wordpressにアップロードしてホームページに埋め込む
- ➁Youtube、Vimeo、Vidnozなどの動画共有サービスから取得した動画のコードをWordpressに張り付く
その手順は下記を参照してください:
➀動画を直接Wordpressにアップロードしてホームページに埋め込む手順:
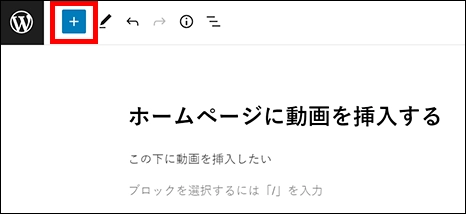
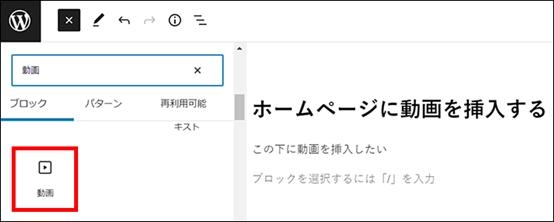
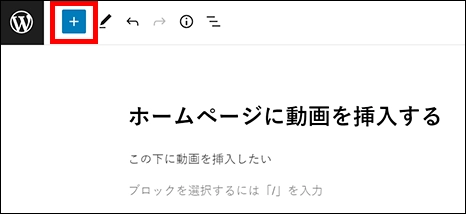
Wordpressでホームページの編集画面を開き、動画を追加したい位置で「+」ボタンをクリックします。

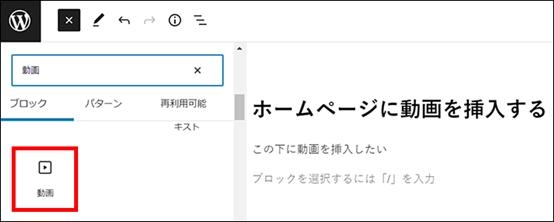
すると、ブロックが表示されます。その中から「動画」を選択してください。

次に、「アップロード」ボタンをクリックすると、動画はホームページに追加されます。

最後に、「公開」ボタンをクリックすると、変更は適用されます。
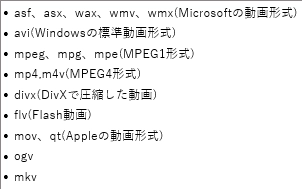
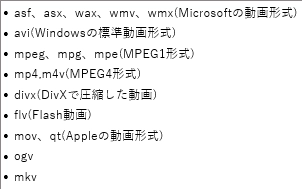
WORDPRESSでアップロード可能な動画形式は下図を参照してください。また、30MB以内の動画ファイルであれば、アップロードは可能です。

ただ、動画のファイルが大きすぎると、Webページの読み込みが遅くなりますので、動画のサイズを圧縮してからアップロードするのがおすすめです。もしくは、動画共有サービスのコードをWordpressに追加してホームページに埋め込むのもおすすめです。
つぎに、動画共有サービスのコードをWordpressに追加する手順を説明します。
➁Youtube、Vimeo、Vidnozなどの動画共有サービスから取得した動画のコードをWordpressに貼り付く
まず、前文で紹介した手順に従って、共有サイトから動画のコードを取得します。
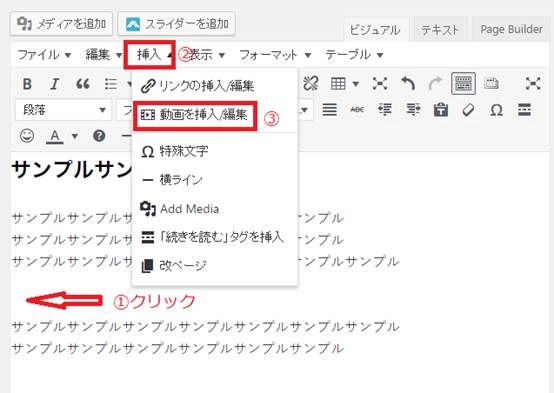
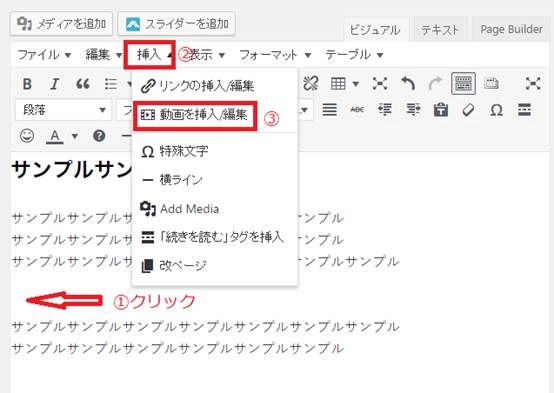
次に、WordPressでホームページの編集画面を開き、動画を掲載したい位置にカーソルを置いたら、「挿入」>「動画を挿入/編集」をクリックします。

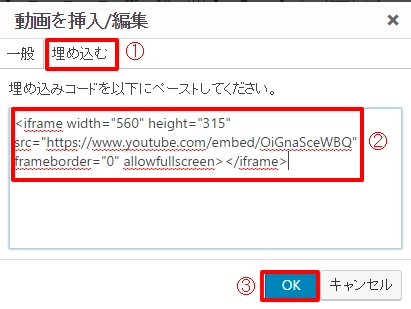
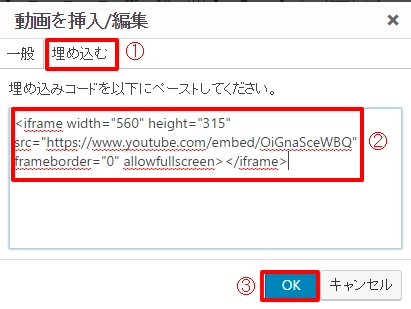
次に、「埋め込む」をクリックし、さきほどコピーした動画のコードをここに貼り付け、「OK」をクリックします。

これで、Wordpressでホームページに動画を埋め込むことができます。
まとめ
動画をホームページを埋め込むは、難しいことではない。この記事で紹介した方法を利用して、ホームページに動画を載せましょう。もしこの記事がお役にたちましたら、SNSへ共有していただけますと幸いです。