ウェブサイトに動画を掲載することで、訪問者により興味深いコンテンツを提供することができます。
ですが、HTMLを使って動画を埋め込む場合は、フォーマットやサイズの制限に注意する必要があります。
また、埋め込んだ動画が再生されないという問題も発生することがあります。
本記事では、HTMLで動画を埋め込む方法と、再生できない問題の解決法について解説します。
- 目次
-
複雑な知識いらなくて、手軽にサイトにHTMLで動画を埋め込む方法
-
videoタグを動画埋め込みの際の注意点
-
videoタグを使ってHTMLに動画を埋め込む方法
-
HTMLに動画を埋め込んだが再生されない原因と対処法
-
まとめ
複雑な知識いらなくて、手軽にサイトにHTMLで動画を埋め込む方法
videoタグなど専門的な知識がいらなく、素早くHTMLで動画を埋め込む方法をまずは紹介させていただきます。
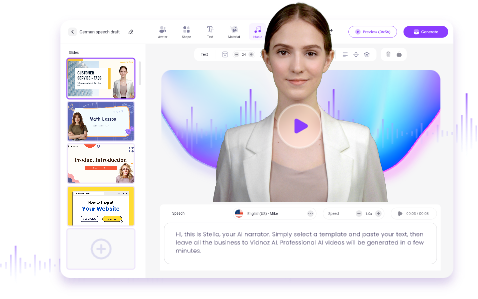
この方法を説明する前に、まずは、必要なツールVidnozを紹介させていただきます。
Vidnozは動画のパワーを最大限に活用して、最高のオンライン営業&マーケティング戦略を作成できるプラットフォームです。このツールでシェア機能を利用して、SEOも内容マーケティング部さらに、ビデオマーケティング部の方も簡単に自分の内容を動画に変換して、HTMLで動画を埋め込めます。ほかにもメールで動画を送ることができます。さらに、無料で5分の動画も作れます。内容に埋め込むなら十分だと思います。

動画マーケティングの効果を上げる
ブランド認知度やリードのコンバージョン、エンゲージメントを向上させます。
それでは、Vidnozを利用して、手軽にHTMLで動画を埋め込みましょう!
Step 1. Vidnozにアクセスして、新規登録します。
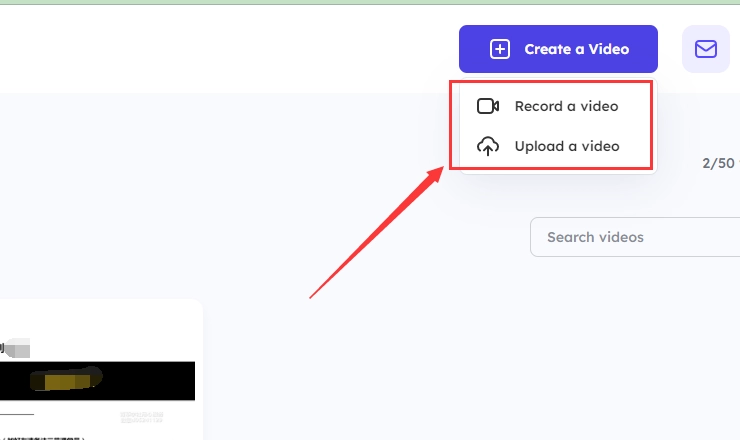
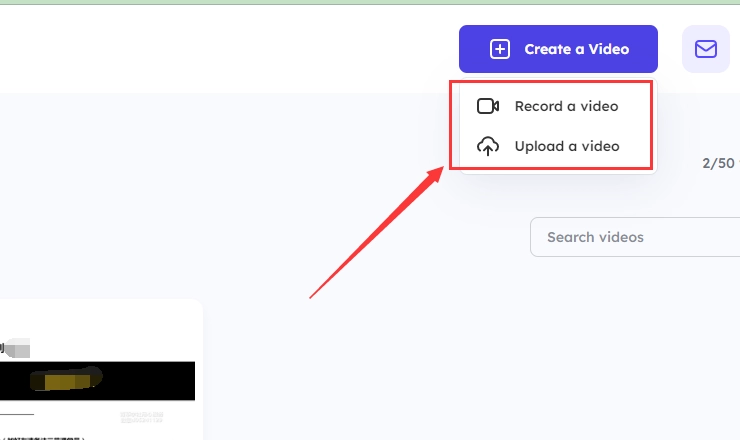
Step 2. 動画を録画したり、アップロードしたりします。

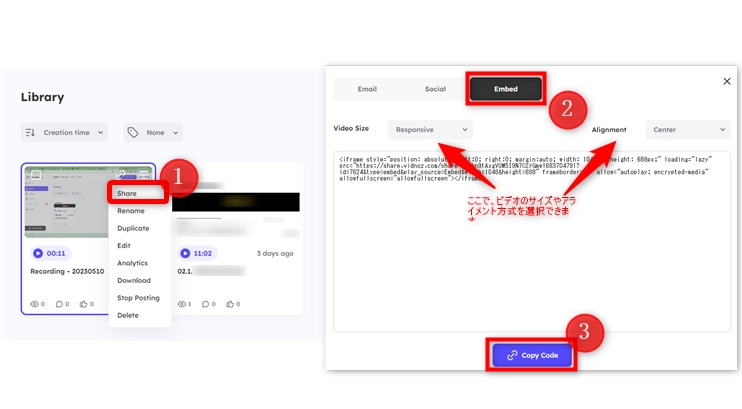
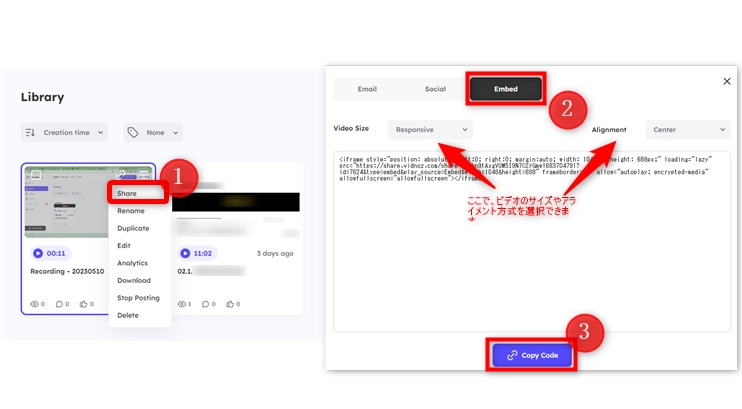
Step 3.シェアボタンをクリックして、「embed」をクリックして、htmlコードを自動生成して、htmlに埋め込み

videoタグを動画埋め込みの際の注意点
videoタグ
動画埋め込みには、videoタグを使います。このタグは、ブラウザで動画を再生するための標準タグになります。
いくつかの属性を指定することで、動画の再生パターンやレイアウトを変更することができるタグになります。
HTMLでvideoタグを使って動画を埋め込む際には、いくつかの注意点があります。
まず、サイズについてです。
videoタグを使用して動画を埋め込む場合、幅と高さを指定する必要があります。これは、動画のサイズがページのレイアウトに合わせて調整されるためです。
ただし、幅や高さを大きくしすぎると、ページの読み込みが遅くなったり、スマートフォンでの閲覧時にはスクロールが必要になったりする場合があります。そのため、動画のサイズは適切に設定することが大切です。
次に、フォーマットについてです。
動画再生できるフォーマットには、制限があることに注意しましょう。
代表的なフォーマットとしては、MP4やWebMなどがあります。ただし、すべてのブラウザで同じフォーマットが再生できるわけではありません。
そのため、複数のフォーマットを用意しておくことが望ましいと考えられています。
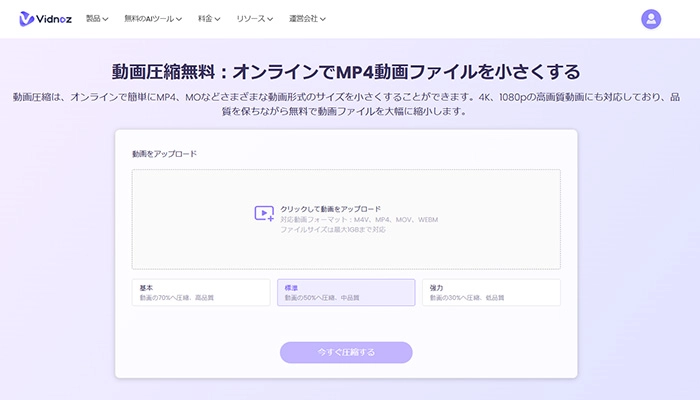
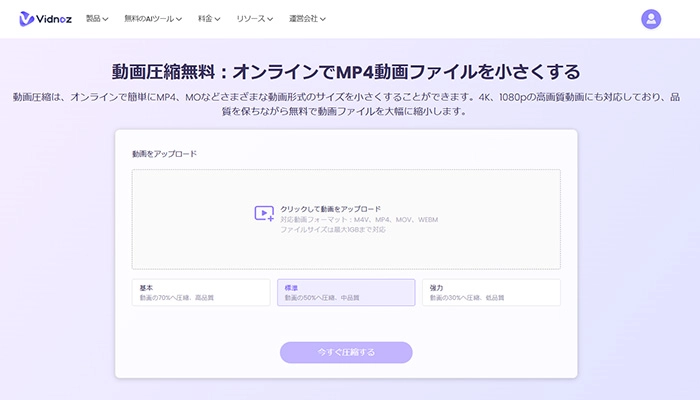
動画圧縮
HTMLに動画を埋め込む方法は、ウェブページに動画を効果的に表示するための基本スキルです。ただし、大きな動画ファイルをそのまま埋め込むと、ページの読み込み速度が遅くなり、ユーザー体験が損なわれる可能性があります。そのため、埋め込む前に動画を圧縮することをおすすめします。
例えば、Vidnoz 動画圧縮は、簡単な操作で動画サイズを大幅に縮小できる便利なツールです。

メリット
- 無料で利用可能、コストゼロで効率的に圧縮
- 圧縮後も高画質を維持、プロフェッショナルな仕上がり
- 直感的なインターフェースで、初心者にも使いやすい
Vidnoz 動画圧縮の特徴
- 多様な動画形式に対応(MP4、MOVなど)
- 高速処理で効率的
- 圧縮後も高画質を維持
動画をHTMLに埋め込む際は、動画ファイルの最適化を忘れずに行い、ページ全体のパフォーマンスを最大化しましょう。
Vidnozは、他の無料ツールに比べて圧縮速度が速く、画質の維持性能が高い点が魅力です。一方、有料のプロ向けソフトと比較すると、細かい設定が少ない点は注意が必要ですが、手軽さとコストパフォーマンスでは群を抜いています。
詳しい使い方やツールの詳細はこちらをご覧ください。
videoタグを使ってHTMLに動画を埋め込む方法
動画埋め込みには、videoタグを使います。このタグは、ブラウザで動画を再生するための標準タグになります。
以下では、videoタグを使用してHTMLに動画を埋め込むコードを示しています。
<video width="640" height="360" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
</video>
このようにsrc属性を指定し、動画のURLを指定します。
この場合、動画はWeb上のどこかにあるファイルである必要があります。また、動画ファイルの形式によっては、ブラウザによって再生できない場合があります。
タグオプションで、以下の属性を指定することができます。
controls属性:使用するブラウザのデフォルトのコントロールを、表示するかどうかを指定します。例えば、再生ボタン、音量コントロール、シークバーなどが表示されます。指定しない場合、デフォルトでは表示されません。
width属性、height属性:width属性は動画の幅、height属性は高さを指定します。単位はピクセルです。指定しない場合、動画ファイルのデフォルトサイズが使用されます。
<video src="動画のURL" controls width="640" height="360"></video>
■動画ファイルの形式について
動画ファイルの形式には、多数の種類がありますが、ブラウザに適した再生可能な形式を選択する必要があります。
現在、Web上で広く使用されている動画ファイルの形式は、以下の2つです。
MP4形式:H.264というコーデックを使用しており、ほとんどのブラウザで再生可能です。
WebM形式:VP8というコーデックを使用しており、Google Chromeなど一部のブラウザで再生可能です。
また、動画ファイルの形式によっては、再生できない場合があります。
■動画の品質と再生速度の調整
動画の品質と再生速度を調整する場合は、以下の属性を使用します。
autoplay属性:ページの読み込み直後に、自動再生させるかどうかを指定します。指定しない場合、手動で再生する必要があります。
loop属性:動画をループ再生するかどうかを指定します。指定すると、動画が最後まで再生されたら最初から再生が始まります。
preload属性:動画を事前読み込みするかどうかを指定します。指定することで、ページを読み込む際に動画も合わせてダウンロードされます。ただし、大きなファイルを事前にダウンロードするとページの読み込みが遅くなるため、注意が必要です。
以下は、品質と再生速度を調整する属性の例です。
<video src="動画のURL" controls width="640" height="360" autoplay loop preload="metadata"></video>
このように、videoタグを使ってHTMLに動画を埋め込んでいきます。ただし、動画ファイルの形式やブラウザの対応状況には、十分注意しておきましょう。
また、動画の品質や再生速度の調整にも注意が必要です。
HTMLに動画を埋め込んだが再生されない原因と対処法
埋め込み動画が再生されない問題の原因は様々ですが、主な原因は以下のものが考えられます。
- ファイルパスが間違っている
- 動画ファイルが存在しない、もしくは壊れている
- ブラウザがサポートしていないフォーマットである
- プラグインがインストールされていない
このような原因を解決するためには、次の対処法を実施してみましょう。
- ファイルパスが間違っている場合は、正しいパスを指定してください。また、相対パスや絶対パスの指定にも注意してください。
- 動画ファイルが存在しない、もしくは壊れている場合は、ファイルを修復するか、再ダウンロードしてください。
- ブラウザがサポートしていないフォーマットである場合は、サポートしているフォーマットに変換するか、プラグインを導入するなどの対処が必要です。
- プラグインがインストールされていない場合は、プラグインをインストールしてください。また、プラグインが古くなっている場合は、最新版に更新することも必要です。
以上の対処法を実施することで、動画が再生されない問題を解決することができると考えられています。
さらに、Web開発者がブラウザごとに異なる対応をする必要があるということも知っておきましょう。
以下は、主要なブラウザに対する対応方法になります。
まず、Internet Explorerは、<video>タグに対応しておらず、代わりにActiveXコントロールを使用する必要があるため、以下のように<object>タグを使用してActiveXコントロールを埋め込みます。
<object width="320" height="240" classid="clsid:xxxxxxxx">
<param name="url" value="video.mp4">
<param name="uiMode" value="full">
<param name="autoStart" value="true">
</object>
次に、FirefoxとChromeは、ほとんどのフォーマットをサポートしていますが、特定のフォーマットが再生されない場合があります。
この場合は、HTML5のvideoタグで再生できるフォーマットに変換する必要があります。
最後に、Safariは、mp4フォーマットをサポートしていますが、QuickTimeプラグインが必要になる場合があります。
また、Safariでは、動画の自動再生が許可されていないため、再生ボタンをクリックすることで再生を開始する必要があります。
以上のように、ブラウザごとに異なる対応方法があり、Web開発者はこのような問題に対応する必要があります。
フォーマットやサイズの制限に加えて、このようなブラウザごとの再生対応も理解しておくと良いでしょう。
まとめ
今回は、HTMLで動画を埋め込む際の注意点や、再生されない場合の対処法について解説しました。
本記事で紹介してきたように、動画のサイズやフォーマット、自動再生についての注意点を把握し、適切に設定することが重要です。
また、問題が起きた際には、フォーマットやURL、ファイルサイズなどを確認し、必要な対処を行い、発生する問題に対して、上手く対処していきましょう。
複雑な手順がなく、初心者にもすぐサイトのHTMLに動画を埋め込むには、Vidnozのご利用をおすすめします。